
Old habits die hard. In fact, even new habits put up a pretty good fight. It’s simply part of human psychology. So how can we harness the power of habits for the benefit of our digital products? In this article, we’ll explore this idea and give you a great method that you can implement right away.
It has to do with making changes to our products (websites, apps, etc.). We must proceed with caution when it comes to changing things in our products as people tend to be wary of changes—another psychological phenomenon. If you make jarring changes to your product you run a real risk of losing a lot of your users.
But before we get to the method itself, we’ll lay the foundation by looking at two concepts which may not at first seem related. Bare with me—I promise it’ll all make sense in the end. Let’s turn now to habits.
Anatomy of a Habit
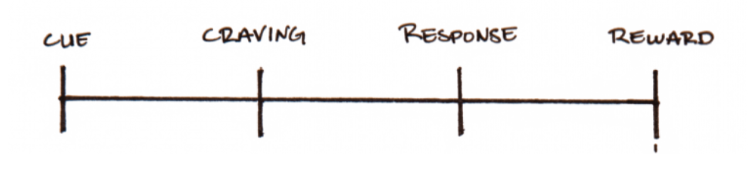
Whether positive or negative, we can break habits down into a structure of 4 linear stages:

It starts with some kind of cue which then triggers a craving. You respond to that craving and then receive some sort of reward. Here’s an example habit to help grasp how this works:
Cue: Walking past a bakery and smelling fresh croissants
Craving: I want to eat the hell out of some croissants now
Response: Going into the bakery and buying some croissants
Reward: Sweet sweet croissants in my belly (pleasure centers of the brain are activated and dopamine is released)
The habit that developed from this activity: Getting myself a croissant every time I go past that bakery
Here’s another example related to our digital world:
Cue: A mobile app notification
Craving: Checking the content of that notification
Response: Check your phone
Reward: Phone is clear of notifications
The habit that developed from this activity: checking your phone every time there is a new notification
It doesn’t just end with checking your phone or eating pastries; habits have a huge impact on our daily lives and dictate nearly every action we take. Oftentimes these actions are so hardwired into our neurons that we might be completely unaware of some of our habits, such as biting our nails or automatically typing “Facebook” every time we open the browser.
UX Element Grouping
I mentioned before that we need to look at two concepts before we explore our method for the safe an easy implementation of changes to our products. This is the second and it’s an important UX principle that anyone who works on any kind of product should be familiar with.
The idea is that elements of a UX design that are grouped together, are perceived as being related to one another. There are two major ways of grouping UX elements together which are based on the concept of Gestalt.
Common Areas
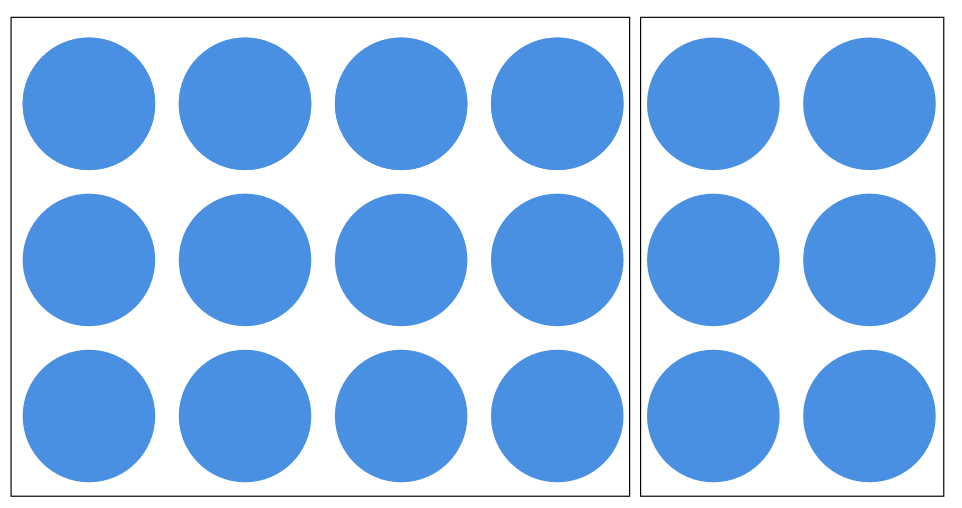
UX elements are perceived as being part of a group when they are placed together in the same closed-off area. So an easy way to show a connection between elements is to enclose them in some way. Everything inside the enclosure will be seen as being related while everything outside the enclosure will be seen as separate. Have a look at the illustration below. Even though all the circles are the same, we view them as two distinct groups due to the boxes they are in. It’s not a conscious thought—we automatically perceive it that way.

A simple box is probably the most common way to group related elements. Another popular technique is to place elements on a different background color from their surroundings.
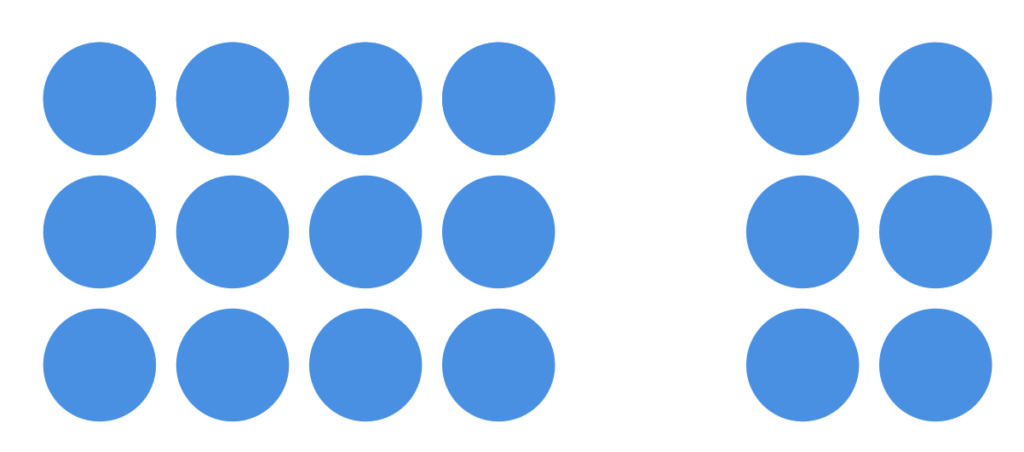
Proximity
The next technique is to group elements together in close proximity. By separating groups with a space we naturally perceive them as separate. On the contrary, when elements are placed close to one another, they are seen as part of a single group as opposed to being individual elements. This is particularly clear when the elements in a group are closer to one another than they are to those elements outside the group.

The objects need not be related in any other way beyond being grouped in close proximity to one another for them to be seen as being a single group. Pretty straightforward, really. Even if you weren’t aware of it consciously, you were at least intuitively aware of it.
With this understanding in mind, we want to take these two concepts—the structure of habits and the rules of element grouping—and wield them to change a habit in our users or help them develop a new one. This could be something like guiding them to different tasks or new features that will help them use our product in a new and better way.
Microcopy stacking
So far we’ve learned that habits have a repetitive 4 stage structure of cue, craving, response and reward, and that objects in close proximity or sectioned off somehow are perceived as part of a single group. Let’s use this to our product’s and users’ advantage with a method called microcopy stacking.
When a person wants to develop a new habit, there’s a method called “habit stacking” which connects the new desired habit to an old one. For example, if I want to get in shape and decide to do 10 pushups every day before I go to bed, the only thing I need to do is to connect or ‘stack’ that habit on top of a habit I already have.
So I can decide that every night after I brush my teeth I’ll do 10 push ups. In this manner, it will be easy for me to develop that new habit because it’s being stacked on top of an existing habit. Likewise, microcopy stacking is adding a piece of content to an existing task—a task the user is familiar with—that will help the user to achieve a new goal.
Facebook, for example, uses microcopy stacking when they want to encourage me to try to increase the number of people that like my page by showing me the number of new likes I have each week:

Facebook knows that I’m looking at my page performance already, so they “stacked” microcopy on top of it to encourage me to take an action. Let’s break it down:
Cue: Signal that I have 10 new likes this week when I look on my page performance box
Craving: Increase the number of people that like and follow my page
Response: Go to my Facebook page and invite more people, upload more content, promote my content and group, etc.
Reward: More people follow my page and I see how many new likes I get next week
The habit that developed from this activity: Checking my Facebook page and acting every time I look at the page performance box.
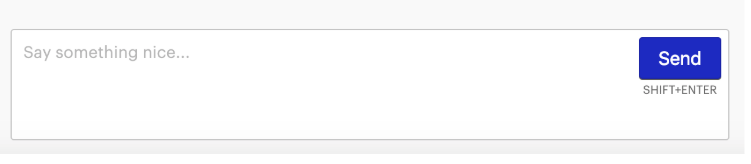
Here’s another example from a content element in the messenger feature of Meetup:

Cue: Text that encourages me to say something nice
Craving: Send a message in a positive spirit
Response: Keeping in mind friendliness and positivity while communicating on Meetup.com
Reward: Establishing positive communications with colleagues and peers
The habit that formed from this activity: Saying something positive every time I send a message on Meetup
Building a habit stacking routine
Now that you know all about microcopy stacking, it’s time to put it into practice. Follow these 4 simple steps to get started.
Plan a Habit
What kind of habits you would like your users to develop when using your app? Don’t think about the business or product goals yet, but focus on what kinds of habits will make life for your users better.
Example: You have an ecommerce store that delivers socks and you want to upsell your users a foot cream every time they buy socks.
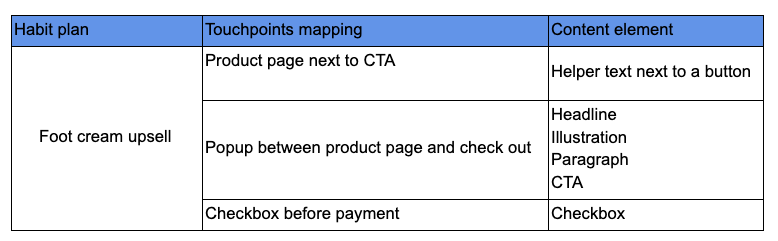
Map Different Potential Touchpoints
Map all of the areas in a product that might support the habit that you want to transform for your users. Use Google Sheets or Excel to stay organized and just list them out.
Keep in mind the rules of UX element grouping (common areas and proximity). To continue with our example, if you want your socks ecommerce customers to buy your foot cream every time they go to the store, think about where the best place to locate foot cream would be. Then add these ideas to your touchpoints mapping spreadsheet.
Define Content Elements
Decide what kind of content elements you are going to add to each touchpoint. Is it going to be a helper text next to a CTA or is it going to be a complicated component that has a headline, paragraph, illustration, and a button?

Present It to Your Team
Now it’s time to choose to which touchpoint(s) to add that piece of content. You may want to use all of the microcopy stacking elements and you may want to use only one of them. It depends on the product’s priority and probably several other factors. That’s why it’s best to make a team decision on it.
Embrace Change
Yes, old habits do die hard. But if we understand this we can use it to the advantage of both our users and products. If you want to change your users’ habits, first understand the structure of those habits. While keeping in mind the psychological rules of proximity and common areas, plan the habit that you want to create for your users.
Do you want them to use your meditation app every morning for 10 minutes? Great! Map all of the points in your product that you can stack relevant microcopy on top of and choose what kind of content element you are going to create. Simple as that!
So don’t just go making changes to your digital products without care—remember to ease your users into the changes by helping them develop new habits stacked on old ones.
Have a question about microcopy stacking? Let me know in the comment section below!


