If you write for a living, you’re most likely familiar with content style guides. If you’re a UX writer or content designer, you may also come across a full-blown content design system. What’s the difference between the two, what are the benefits of each, and which one is right for you? Let’s find out!
Shortcuts – jump straight to:
What is a content style guide?
A content style guide is a document or site with guidelines, recommendations and best practices for everyone who creates content for a company, project or product.
The idea is to give all contributors a common reference guide to help them create consistent content that speaks the preferred language of the product and meets the intended business goals.
Check out this article for examples of 16 great content style guides.
What does a content style guide contain?
A content style guide can grow into a pretty hefty document to include things like
- Business, product and project goals
- Target audience analysis and/or personas
- Voice and tone
- Style guidelines with details like date formats, numbers, punctuation, British/American/other English, abbreviations, title or sentence case
- A glossary with preferred and banned terms and phrases
- Accessibility and inclusion: advice about how to create inclusive, accessible content, how to deal with jargon
- SEO guidelines and recommendations for keyword research
- Guidelines for writing for different channels (for example newsletters, SoMe, blogs, editorial web content, microcopy)
- Resources with links for more information

Examples of content style guides
There are tons of top-notch, publicly available content style guides out there. These for example:
- Mailchimp – possibly the most celebrated style guide in the world
- UK government – comprehensive guide that rose to fame after Sarah Winters coined the term content design and set out to transform the user experience on the site
- Apple – Apple’s writing guidelines include an A-Z with style details, useful recommendations for accessible, inclusive writing and handy tips for writing copy that will be localized
You can see a full list of inspiring content style guide examples in this separate blog article.
Potential issues with content style guides
As great as content style guides may be, there are still a few potential challenges.
- Have you ever tried introducing one to non-writers? I have, with minimal success. Style guides are often created by writers for writers. They don’t always resonate with other stakeholders.
- If they are created as a stand-alone document, they are not integrated in the company’s design system. This doesn’t help to encourage non-writers to use them.
- Even though they are full of detailed instructions and advice, they typically lack a components and/or pattern library with reusable content elements. This means that those who do use the style guide don’t necessarily save time.
Also, the term “content style guide” comes from the world of content marketing and copywriting. Adopted by UX writers and content designers, the traditional “tone of voice” swiftly became “voice and tone”. This better reflects copy written for a user journey that goes through different emotional states. Apart from that, they’re pretty similar to what you’ll find in a content marketing style guide.
But if UX writing and content design are really part of design, shouldn’t the style guide also be fully integrated in the design system? Yes please, that makes total sense! And this is exactly why many product teams now focus on developing a content design system, ideally integrated in the company design system.
What is a design system?
Before we dive into content design systems, let’s clarify what a design system is. Here’s the definition provided by Norman Nielsen group:
“A design system is a complete set of standards intended to manage design at scale using reusable components and patterns.”
For many of us, the first thing that springs to mind when thinking of design systems is specs for color, typography, spacing and grids. But a design system can be much more systematic and methodical. Brad Frost for example has developed the chemistry-influenced atomic design approach, which is a way to move away from creating simple web pages to actual systems of components.
Atomic design includes five levels or stages:
- Atoms (examples form a web interface would be a form label, input or button)
- Molecules (groups of atoms)
- Organisms (combinations of molecules)
- Templates (wireframes with placeholder content)
- Pages (wireframes with real content)
Perhaps the most obvious advantage of a design system is that both designers and non-designers have access to corporate design elements, making company communication more consistent.
Another benefit of a design system is that you don’t have to reinvent the wheel with every design. Instead you have a library of existing designs that you can reuse for your purpose. This is most definitely a welcome time-saver. And a positive side-effect of having more time is that the team can focus on more pressing tasks.
Far from every company has a design system, and not everyone needs one. Small teams may find other ways to synchronize their work, or use a mini version of a full-blown design system. But a company set on growth would be wise to keep a future design system in mind.
What is a content design system?
If we apply the main points of a design system to content, we get something a bit different than a regular style guide. To qualify as a content design system, it should:
- Be more than a voice and tone, glossary and style recommendations
- Include reusable content elements that can be used by writers and non-writers alike
Ryan Cordell hits the nail on the head in his article about the Deliveroo content design system:
“When we say Content design system we mean a set of scenario-specific components, backed by research and agreed upon by the team, fully integrated into the design system our Product designers and Engineers use right now. Something that allows them to make solid content decisions without us.”
So ideally, a content design system is included in the design system – not a separate, lonely document that only writers are familiar with.
Benefits of a content design system
The benefits of a content design system are the same as a regular design system. It aids consistency, saves times and frees up capacity for more complex problem solving. There’s also the added bonus of cementing content as a natural part of the design process 😍
Examples of content design systems
There are plenty of existing design systems that have started to integrate content out there. Here are a few you can check out:
Others fall somewhere right in between a content style guide and a content design system. Like the brilliant Intuit Quickbooks. It has a fab content section, but it’s separated from the design part, and the content pattern section doesn’t include any reusable components, as far as I can see. Still, definitely worth a look!
Content design systems in action
So what does it look like when design systems incorporate content? Let’s check out a few of our faves:
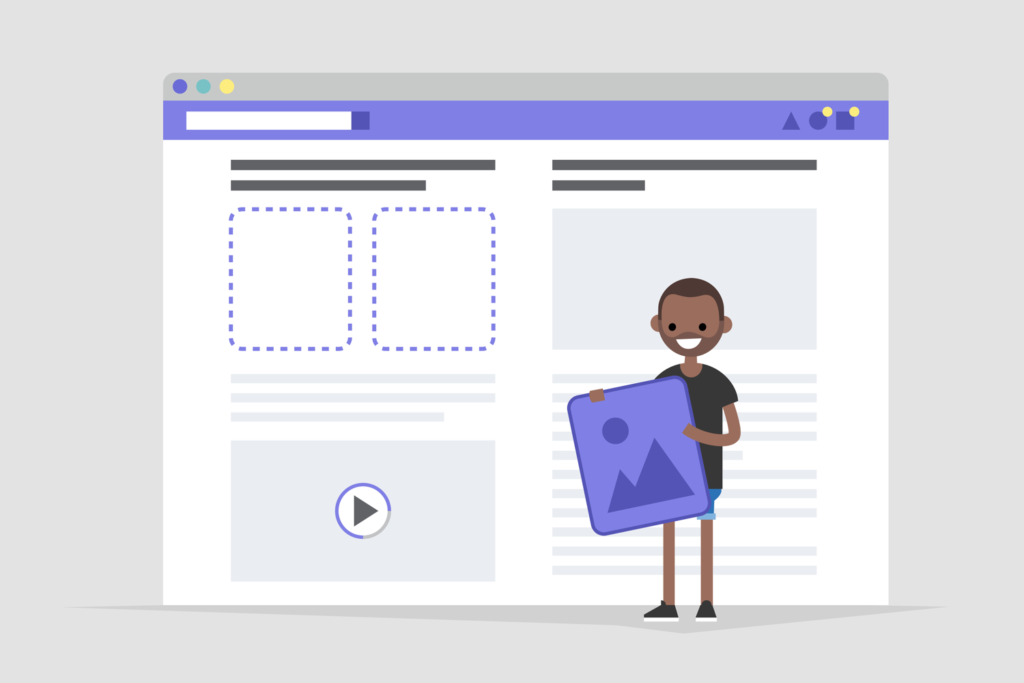
1. Hubspot’s Canvas
Hubspot’s Canvas design system has a wonderful mix of UI components, illustrations, guidelines and copy best practices and examples. Here’s a snapshot of a page about empty states in their pattern library:

The component links in the image go to visual/copy examples like this one:

2. Salesforce’s Lightning
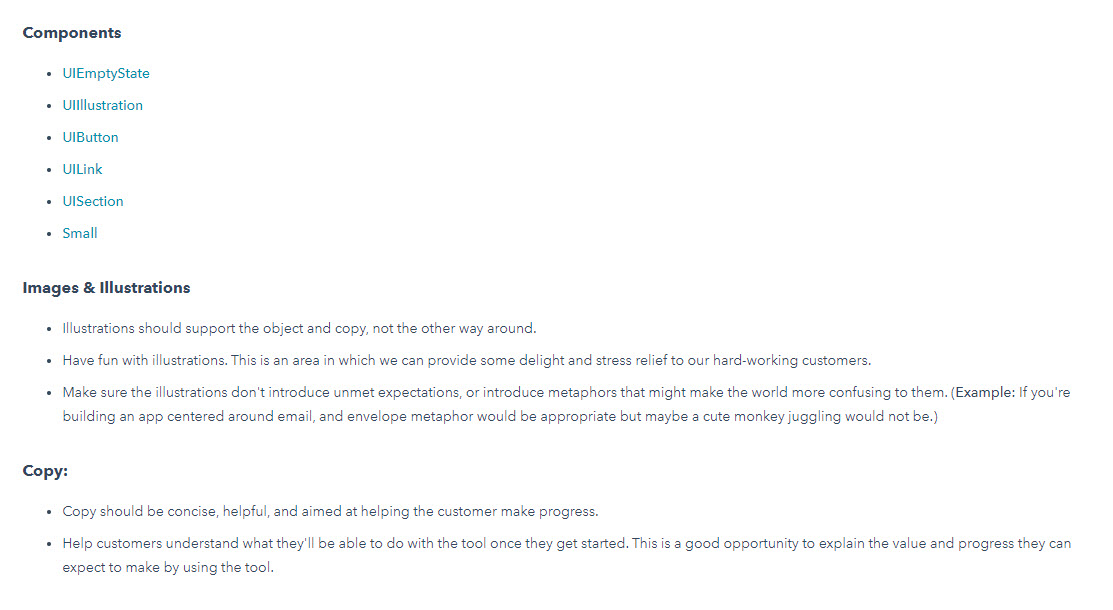
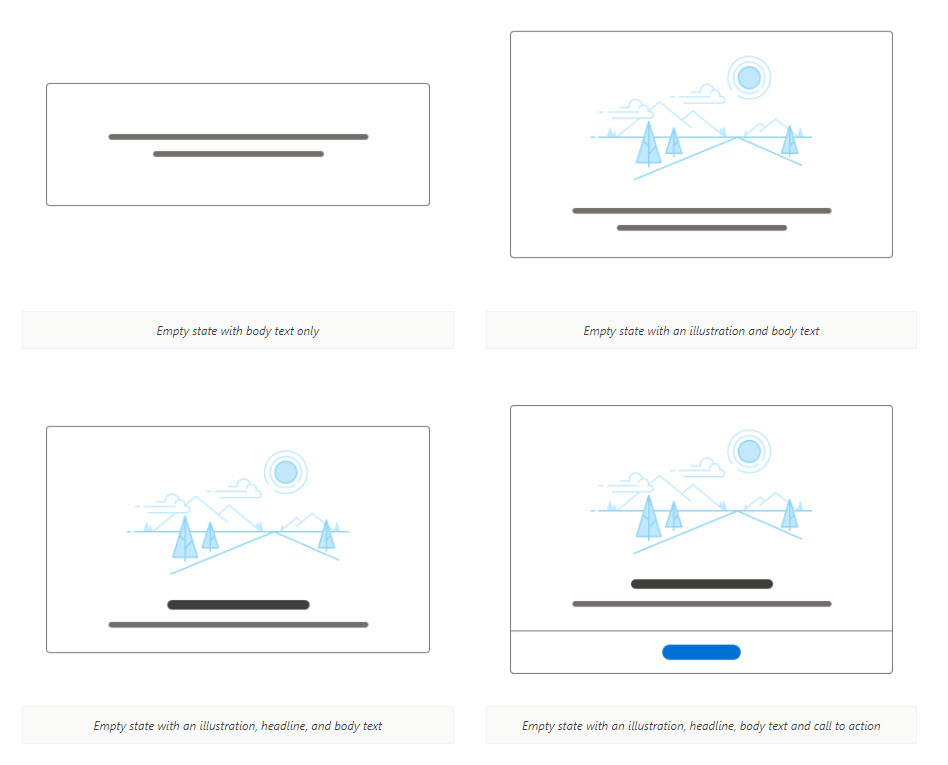
Salesforce’s Lightning design system also provides copy recommendations. As you can see in the examples below, the illustrations themselves often lack copy examples, but they do provide thorough copy guidelines:

Here are the accompanying copy guidelines:

I love how specific these guidelines are, but it would be even better if the illustrations had real, best practice examples of copy.
3. Shopify’s Polaris
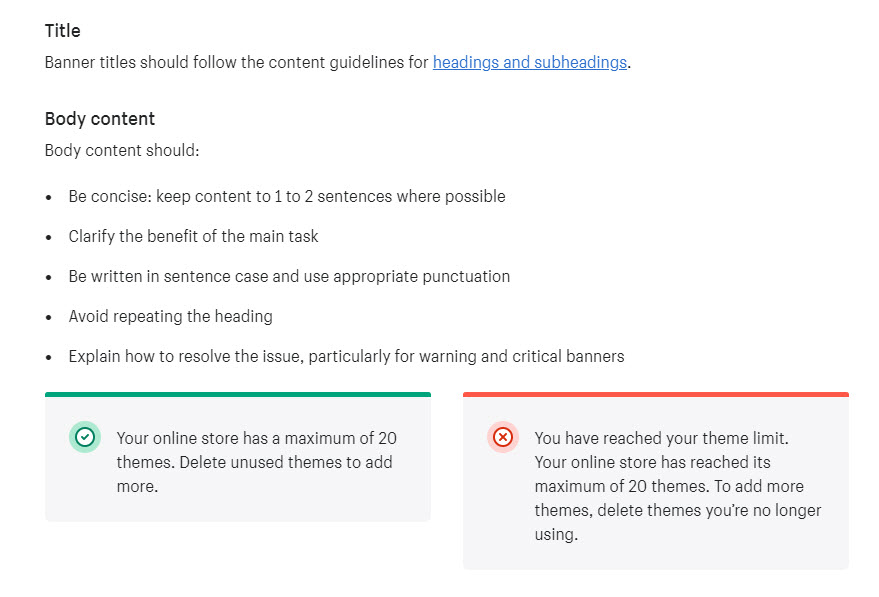
Shopify’s stellar design system Polaris has separate sections for content and design, but they also have a components section with info for developers, designers and content designers. Here’s a snapshot of the component library’s content guidelines for banner titles:

Nice 👏👏👏
Potential issues with a content design system
Setting up and maintaining a fully integrated content design system is a mega effort for sure. It needs constant attention to stay relevant and useful.
Do you need a content design system?
The short answer is that it depends. It may be overkill for smaller businesses. Some companies may be happy with a regular content style guide. Large corporations most definitely have a lot to gain from a content design system, especially one that’s a part of a wider design system.
Tips:
- Start small! Building a style guide or system is a process. It will never be finished and that’s not the point either 🙂
- If it feels like a mammoth task to start from scratch, you don’t have to. Start with an existing style guide or system you like and use that as your base, adapting it as needed.
Need more design system inspiration? You’ll find a few zillion in the Design systems gallery and UXPin’s design system repository Adele.
Keep learning
16 examples of great content style guides (article)
Building a content design system with Stephen Curran at Intuit (podcast episode)
Ditch the voice and tone with Nicole Michaelis at Spotify (podcast episode)
Take a UX writing course
Planning to transition to UX writing or content design? Check out our UX writing courses!