Table of Contents
I know this is a rather difficult topic for us UX writers/content designers, especially when you don’t have any experience creating a portfolio.
I was discussing this with some of my colleagues, and I realized that it’s not so obvious where to turn to create your UX writing portfolio. That’s why I’m hoping this piece will help you find platform or tool that’s right for you, based on my experience with the ones I tested.
For my portfolio, I started with research so I could:
Get an understanding of what the structure should look like.
See what platforms or builders other UX Writers/Content Designers were using. The most common being Notion, Carbonmade, Squarespace, and even Medium. All the recommendations I found were scattered through multiple posts in different groups and a bunch of articles.
Spoiler Alert: I felt like a single solution wasn’t the right answer for me, so I ended up using a combination of Softr and Notion for my portfolio.
- Think about the kind of content I’m going to add to it.
Next, I thought about what I needed from the platform. In hindsight, this was a bit more difficult to figure out from the get-go, because I hadn’t experimented with many builders before. Except for WordPress, but I didn’t want to rely on it this time. I wanted something new and different that would:
- Ideally, be free.
- Allow me to customize colors, icons, and fonts as I had created personal branding.
- Allow me to add Meta titles and descriptions for SEO or set a favicon.
- Allow me to add 2 CTAs side by side on my home page.
- Allow me to embed stuff like Figma prototypes and add a lot of content.
- Look and feel as professional as possible.
With all this in mind, I started a month-long journey to find the perfect platform. Here’s the list ranked by ease of use. I added some pros and cons for my particular situation for each. I’ll try to keep it brief to not overwhelm you 😅.
Note: I’m not going to touch on pricing because that was not part of the scope. Also, pricing can change anytime, and I wouldn’t want to mislead you with outdated information.
Easy to use UX writing portfolio tools
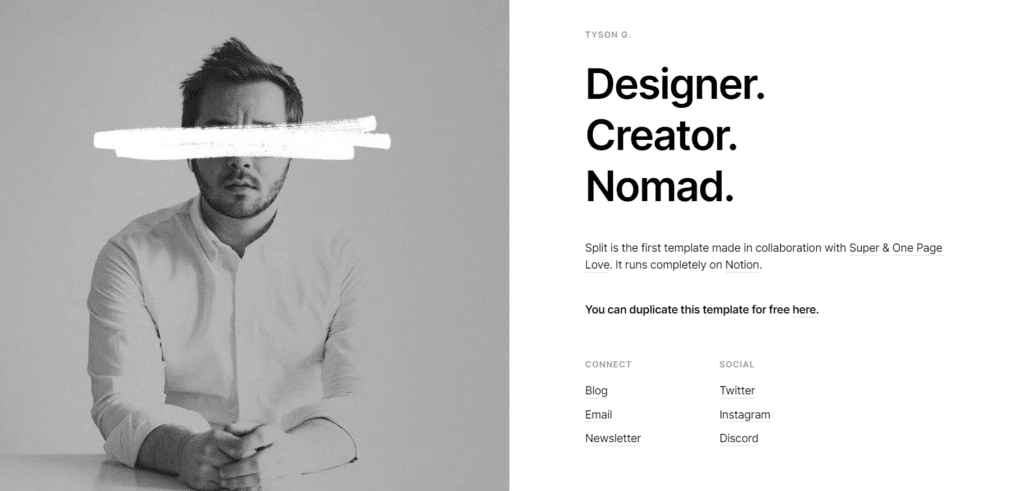
Notion +/- super.so

Notion is one of the most recommended tools to build your portfolio on because it’s super easy to use. And while I think it’s great and use it as my personal content/knowledge management system, it’s a bit limited in terms of looks. So, I thought about using super.so with it.
Pro
- Can accommodate content-heavy pages
- Offers free hosting with the super.site extension
Con
- If I wanted it to look different I needed to copy some custom code from the templates that super.so offered. To use custom code, you have to pay.
- Notion URLs are sometimes a bit too long.
- No SEO without paying for it
Other possibilities:
- Using Notion as-is and just sharing the page to the web.
- There’s also potion.so to help you make a website out of Notion, but I haven’t tested this solution
- Or, if you’re feeling adventurous, you can try to make your portfolio paired with GitHub and other tools.
I love Notion and while its looks stopped me from making my entire portfolio on it, I still used it in combination with Softr. Mainly because Softr lacked the content-oriented blocks I was looking for.
identid.me

I felt that this platform could be one of the easiest to use.
Pro
- Limited design options. I liked this because it gives you some presets to choose from
- Not very well-known, I haven’t seen anyone using it so, it still has a chance to look unique
- There are not a lot of settings to fiddle with
Con
- All templates said they’ll be coming soon
- There were no social links or footers
- The URL can’t be customized
- Unsure how it would handle content-heavy pages
More complex UX writing portfolio tools
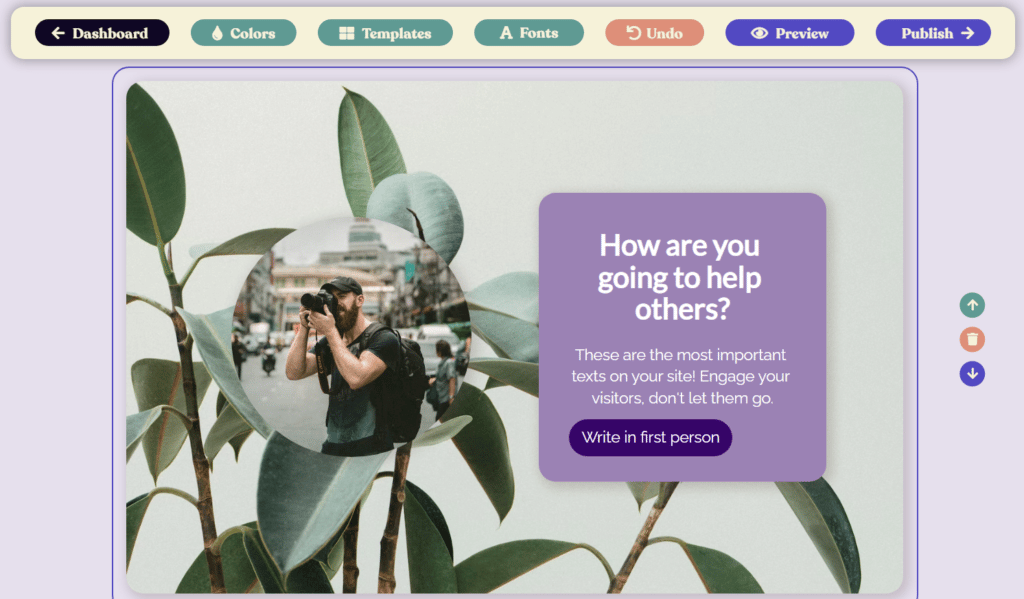
Canva

During the Future is Visual, Canva launched the ability to create websites. Even if it was just launched, they already had some stunning templates to use. Exploring and playing around with templates I got a clearer image of what the actual design of my portfolio would look like. But I ended up spending 2 days just fiddling with backgrounds…
Pro
- Beautiful templates, plus the ability to use any of Canva’s other features
- Offers a free hosting option
- Already optimized and responsive
- Allows you to work on it on any device
Con
- This is a great option if you want a single-page site. I wanted to keep things separate so I decided that it wasn’t for me.
- Given the huge number of elements and photos they have, it can be hard to find for example social media icons that look the same. This makes it a bit difficult to ensure consistency in design.
I will keep it in mind for other projects and can’t wait to see how they will make this feature even better in the future.
UXfol.io

This would have probably been among my first options.
Pro
- Looks very clean
- You can set passwords for case studies or the entire portfolio
Con
- You can’t customize almost anything without a paid plan, which is a bummer for personal branding.
However, I came across this article, advising us to stop using the platform. Although it was mostly geared toward designers, it felt like it could also apply to us UX Writers/ Content Designers.
Adobe Portfolio

I liked exploring their solution, but it felt more geared toward designers. You can integrate it with Behance and Adobe Lightroom.
Pro
- Pretty versatile and easy to use, but not as easy as the previous 3 options, unfortunately
- Allows for embeds, the ability to add meta titles, descriptions and keywords, favicons, page background images
- Has a bunch of template options
- Has consistent social icons
- Has a pre-made contact form
- Offers password protection
- Has some SEO tools
Con
- I could not figure out how to add a CTA directly under a text box, in the same container
- In terms of looks, I wanted my projects to have a bit more space between them
Note: It’s possible that the theme I chose was designed this way, but I lost my patience and was in a hurry to finish.
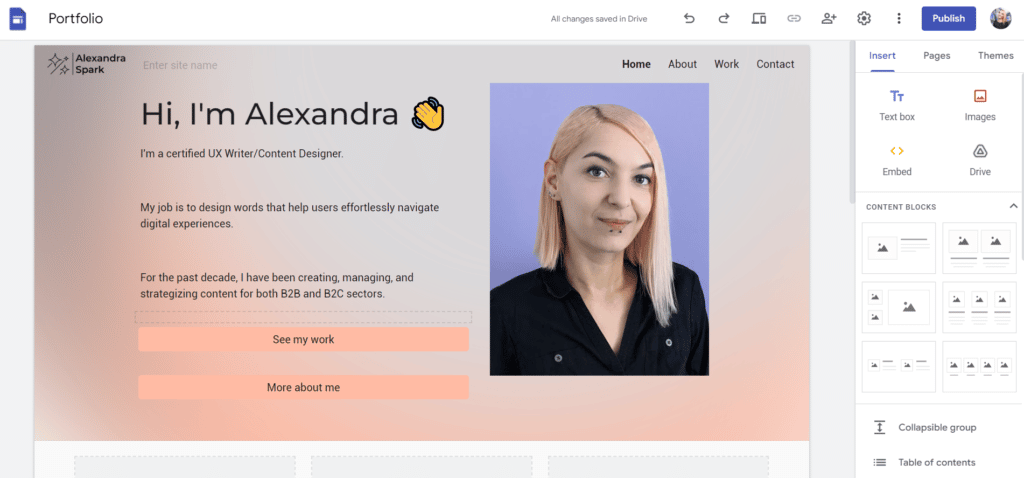
Google Sites

Right after Adobe portfolio because they feel quite similar:
Pro
- Pretty versatile
- Everything is saved on your Google Drive
- Allows for embeds, favicon, page background images, custom domain, etc.
Con
- Couldn’t set the logo as the home button.
- Couldn’t figure out how to add two CTAs side by side under a text box without them being the same length as the text box.
- Couldn’t figure out how to customize CTAs
Considering that some of my materials were stored on Google Drive, this would have been a good option.
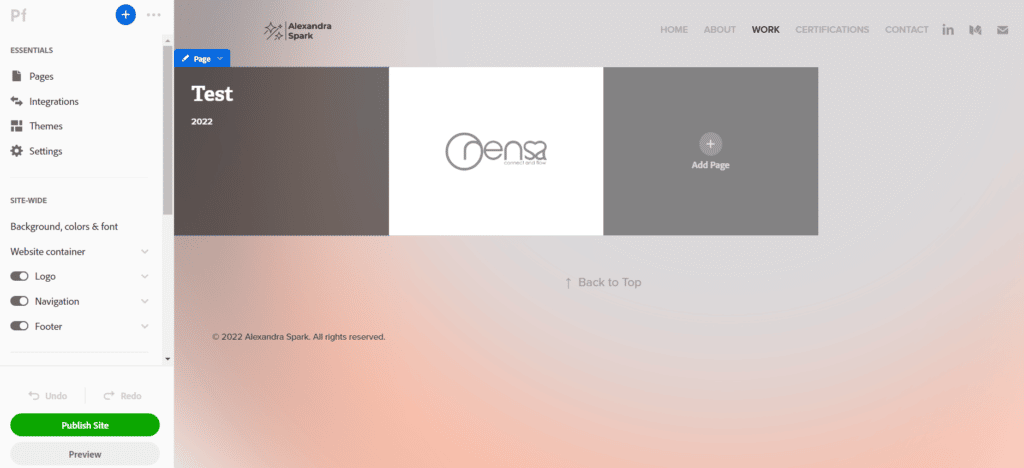
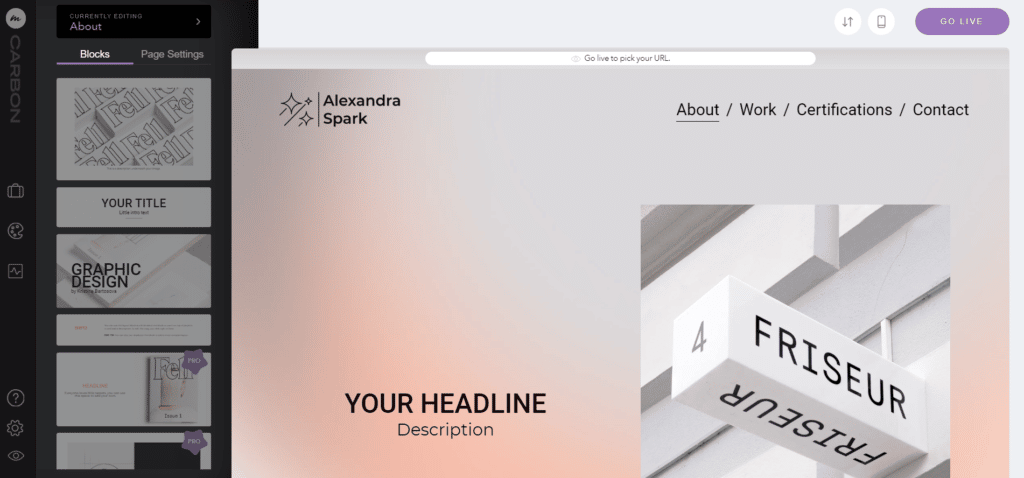
Carbonmade

This is the most popular option I’ve seen throughout my research.
Pro
- Pretty simple to use once you get the hang of it
- Has gorgeous blocks you can use
- Has the added bonus of allowing you to join their talent pool so you can get discovered by recruiters
Con
- Some blocks are only available to use with the PRO version, but if you want something minimal what they have for free should be good enough
- Favicons, analytics, or connecting a custom domain are also available only on the PRO version.
I liked how it looked and felt for the most part, but I’ve seen so many people use it and wanted something a bit more unique. You can read this article if you want more details on it.
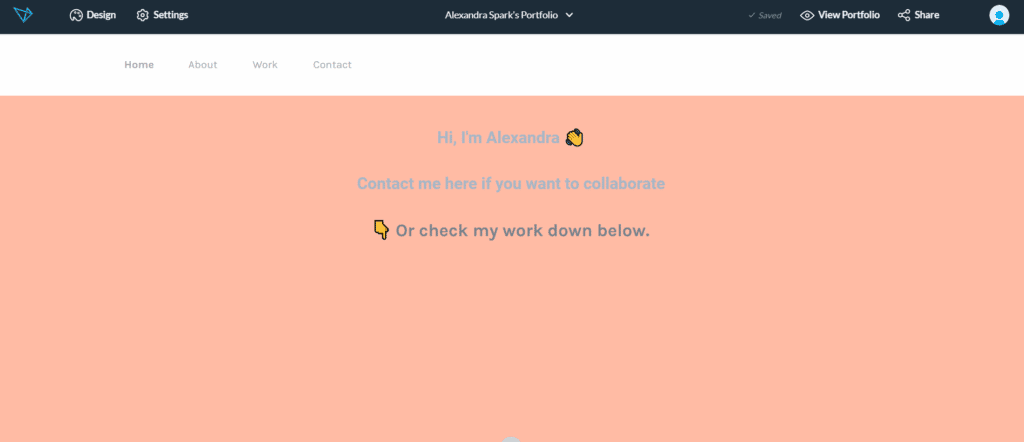
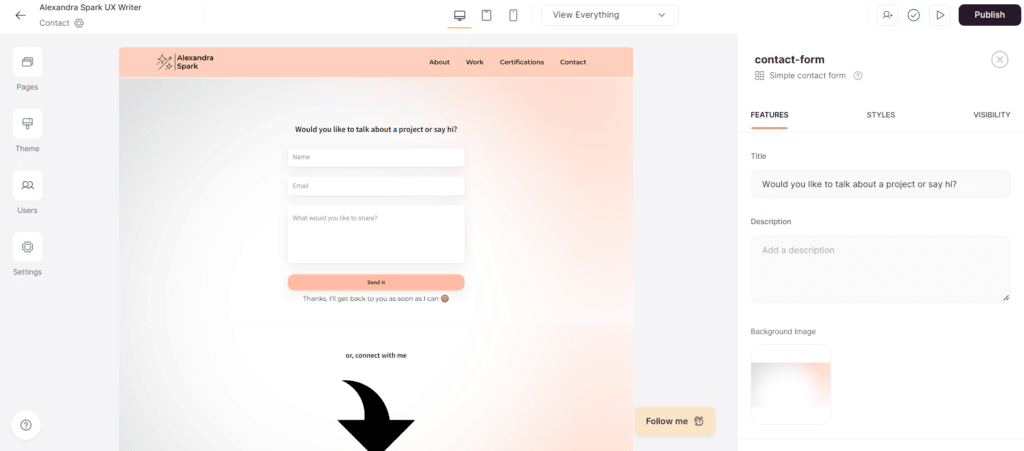
Softr.io

This was among the first I fiddled with and it felt like the best and easiest option for me.
Pro
- Allows you to add a lot of pages
- Allows you to connect a custom domain for free
- Has a lot of interesting and useful integrations, like Google Analytics
Cons
- It’s not specifically geared toward portfolios, lacking content-heavy blocks
- Can’t work on it from anything other than a laptop/desktop
- It has some design limitations, for example, you can’t add a background image on certain blocks
- You can fiddle with any individual element headings, paragraph text, or CTAs, sometimes making it the perfect waste of time…
As I was running out of time and patience to finish my portfolio I stuck with a combination of Softr and Notion. Honestly, I really like how it came out.
Typedream

This one was a treat to work with and it probably would have made it to the top if it would have allowed me to connect Notion for free…
Pro
- Allows you to use some gorgeous gradients
- Has embeds
- Functions a lot like Notion
- Allows you to set a password on individual pages
Con
- Not specifically geared towards portfolios either
- Limited font family
- I encountered the same issue of not being able to add two CTAs side by side
It has great potential if you pay. But, I sometimes found myself a bit confused, for example, it wasn’t quite clear to me how to link the items from the navigation bar to the actual pages. Eventually, I figured it out, but I moved on to other builders.
Most complex UX writing portfolio tools
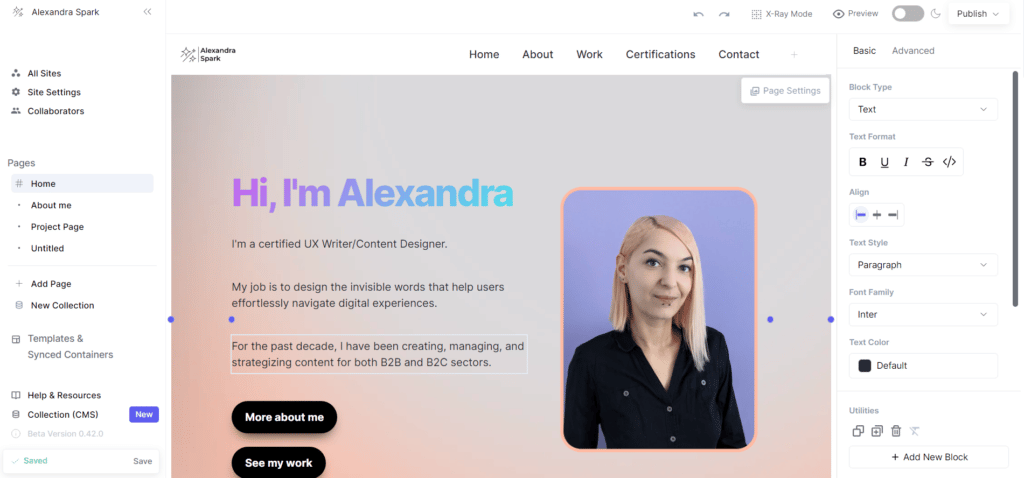
Framer

This one feels a lot like working in Figma.
Pro
- Has a 404 page you can design which is pretty cool
- Has SEO tools, favicon, password protection, Google Analytics integration, and its own analytics
- Lets you add blog pages
Con
- There’s a learning curve to it
- A lot more settings to take into account.
- I couldn’t figure out how to add other social icons in the footer
My eyes lit up when I started playing around with this one because it seemed like a good option. However, it felt like I needed to invest a lot of time in learning how to work with it.
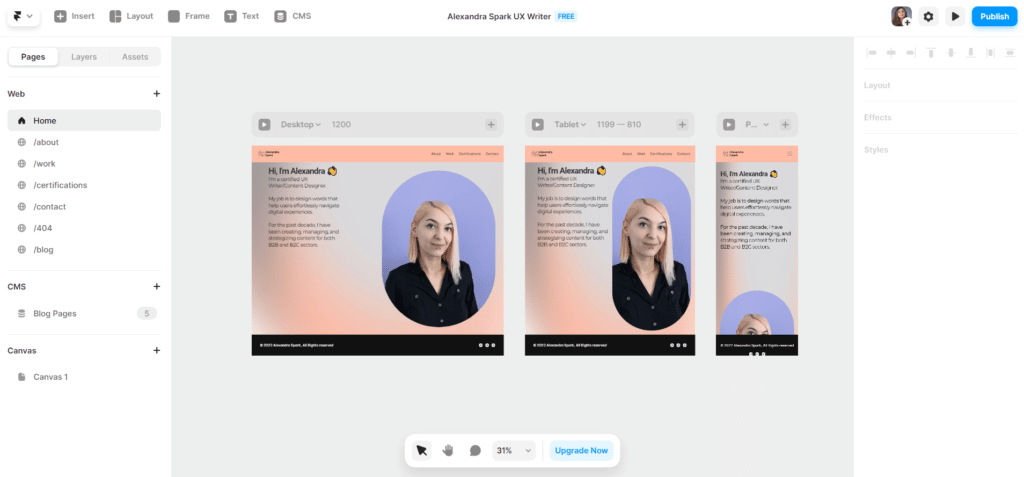
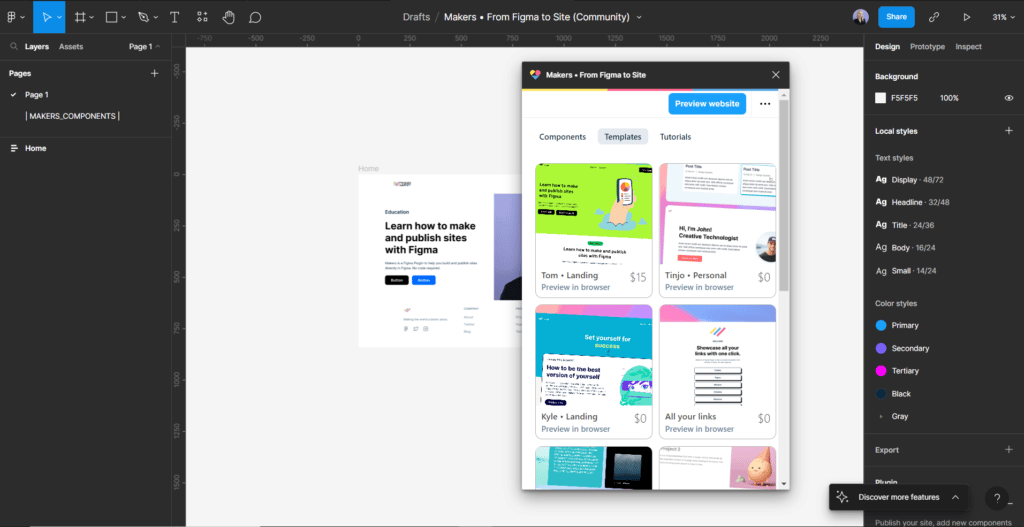
Figma + makers.so

This combination was the last one I tried. I thought that my experience with Figma would be enough. Unfortunately, it wasn’t.
Pro
- Offers some nice templates
- Gives you a lot of creative freedom
Con
- You really have to know what you’re doing in there
- The plugin was a bit difficult to use
- You have to create or import your own icons or other graphic elements.
Other possibilities:
- You could also just make and share a prototype. There are ready-made templates available in the Figma Community like this one.
- Another option you could try is using Anima for Figma.
Tilda

While it’s not incredibly complicated, I sometimes stared a bit confused at the screen.
Pro
- Designed to be responsive on all devices
- Has a lot of customization options
- Allows you to create your own blocks
Con
- Not specifically geared toward portfolios
- It has a bit of a learning curve
- Navigation is not so intuitive
- I couldn’t find a way to embed stuff
Webflow

A comprehensive solution for anything you may want to build, not just a portfolio.
Pro
- Has portfolio templates
- Allows for a lot of creative freedom
- Allows you to add a ready-made contact form
Con
- Has a steep learning curve
- No social icons for the footer
- The starter version (free) is limited to 50 form submissions
- Has a page limit
This warps up the list of all the portfolio/website builders I tried, but if you’re still not convinced with these solutions…
There’s more?
I found some other recommendations that I didn’t look into:
I hope you’re not overwhelmed by all these options 😅 and that this piece helps you find a good fit for you and your portfolio. If you have questions or you feel like I could help you in any way feel free to reach out to me on LinkedIn.
Further Reading
9 Beginner UX Writing Portfolio Examples
5 Ways To Update Your LinkedIn Profile For A Career in UX Writing