Can you remember that confusing time when you’ve just delivered a complicated task but then spotted a silly mistake in the easiest part of it? I do, I have plenty of these. And “it is human to err” — but what we can do is to reduce these instances to the minimum.
Once I’ve developed a tool that helped me to tackle such stuff in a great way.
Here it is. I dubbed it an “instant reactive checklist.” It helps to beat those tiny irritating mistakes and free up the brain RAM for better performance.
Why “instant?” The beauty of this technique lies in the absence of need for early preparation or browsing the internet in search of something to fit your project (what never fits).
Why “reactive?” This is you and your current project what are the only essential substance to create it. This is especially valuable in a fast-paced digital environment.
The Recipe
At the very beginning of a project or task, before getting immersed into the very making of it, sit back and make a list of three to five possible pitfalls in it.
(And, surely, don’t forget to use it for revision on delivering.)
The key idea here is the possible pitfalls in this particular project, thought over in advance; not “emailing” at large but “this follow-up.”
Let’s have an example of the latter.
Say, you need to send a follow-up email with some docs after a meeting with colleagues. What can go wrong there?
- Misspelled name(s);
- Not everybody having access to the doc you’ve provided;
- A missing recipient.
Congrats! Now you have a tool to make your deliverables impeccable at hand and this also can help you focus on the contents. And, surely, now it could be staked for future alike tasks.
OK, but what soft is the best here?..
Any. The tangible tool can be whatever you like: Trello, Google doc, sheet or form, regular notepad, Asana, [placeholder for your fav]… I advise using that one you’re already accustomed to.
Personally, I use mac notes and Moleskine for smaller checklists, and sometimes Google docs for larger ones.
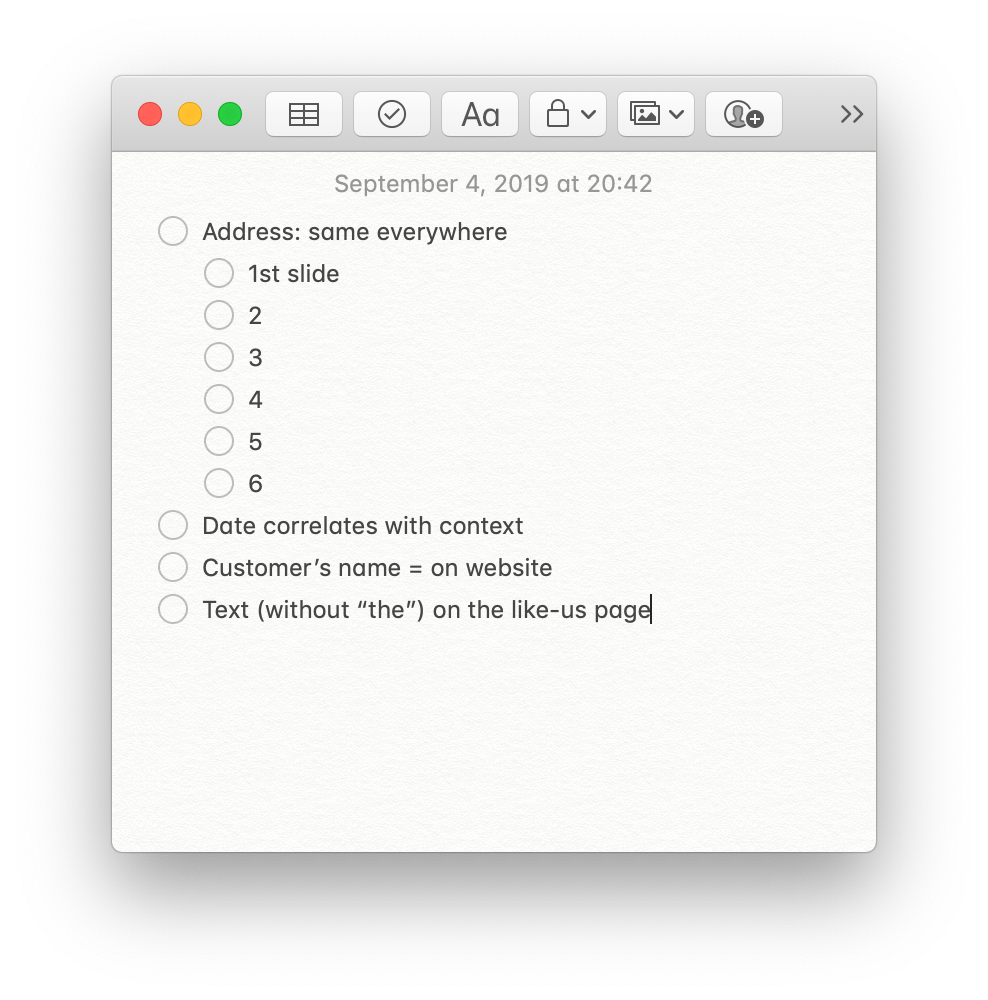
An example of my UX writing cheatsheets for some promo slides and a presentation:


It’s not exhaustive — it’s only about the most probable stuff for you
Needless to say, it was a pleasure to finish the job (in part, three mistakes were spotted and neutralized), and I proudly admit there were no “Oops, we rolled it out with a typo! Can we change the 2nd slide now? Not editable? Damn.”
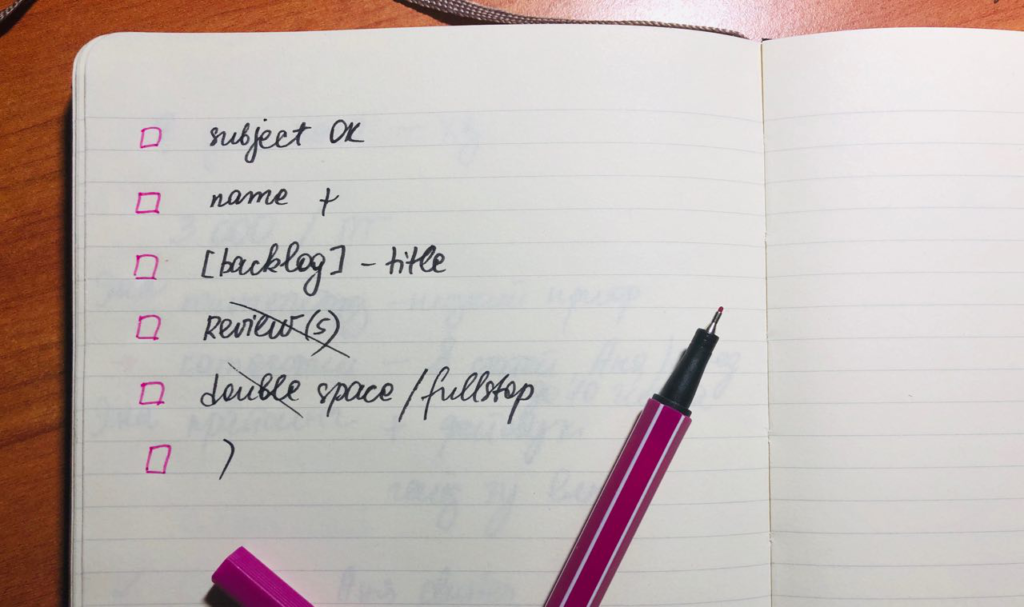
Another checklist, this time Moleskine-powered:

Don’t elaborate the wording — just make it understandable for yourself
Note the last point: it’s the closing parenthesis, “)”. In that very task — a transactional letter with a string of code, — I used to misuse parenthesis once due to the extensiveness of the text-in-question (that’s why it’s on the list, actually) and there was no need for me to elaborate the wording here.
Why it Works
Professionalism isn’t about being impeccable anytime-anywhere but being able to deliver the best performance you can.
This tool does two things:
- Releases tension (your brain now has a backup), thus letting you invest more time and attention in more complicated aspects of your task.
- Saves time: since you do this when you’re already tuned to a particular task, you naturally need less time to think of all possible peculiarities of it.
What it gave me
This technique literally became my go-to. I used to suffer from being inattentive to details. I didn’t mean to — but typos or missed finer details used to mix up with my elaborated deliverables from time to time.
It was irritating. Indeed, you can deliver the most sophisticated and elaborated piece, but if affected with minor faults, it can turn out to be too expensive for your team.
One day I tried to write out possible pitfalls in a task — and it worked. Since then, I have two silver bullets for small mistakes: checklists and effective sleep. While the latter is pretty self-explanatory, these “reactive checklists” are something more powerful than it may seem at first glance.
Pro tip: The Morning After
The technique can be expanded to extensive repeated projects.
But here you’ll seek elaboration.
So, on finishing a large project (say, a product update launch), right before letting your hair down, make a list with every teeny-tiny step you’d taken. Every single step from writing the title and description to booking a meeting with your client / boss to approve the final result in advance.
This is an abstract from the reminder on getting prepared for some big activity (sorry for blur: I cannot reveal the details, but I didn’t want to mock a document):

Put every smallest detail
Your goal here is to cover literally everything you do. For instance, I write “Clear cache from “Inspect,” (not just “cache”.) This level of detailing also proves helpful when you transfer your deliverables or introduce a new colleague to the process.
Importantly, do this until your experience is fresh — the next day, the magic will evaporate. But if done in time, you’d already have a true, extensive, bulletproof guideline to help you outperform yourself next time.
Takeaway: make a small list of several most likely bottlenecks at the beginning of a task; document all your steps just after the release night.
What About You?
What is your technique to beat small mistakes?
What do you think of this one?
Should you decide to try it, let us know about your experience in comments!
Valeriia Panina
Product-oriented Content Designer, living in Israel and working remotely
I fruitfully collaborate with startups and startups-within-companies where it is possible to immerse myself in every level and directly interact with stakeholders. Now involved in a SaaS startup and a blockchain product.
Communication with like-minded people is the greatest joy and source of inspiration, so let’s connect on Linkedin



