Two weeks ago I was commissioned to create a friendly conversational flow to transfer money for a banking mobile app and when I had finished, it all seemed very clear and aligned to our content principles at first, but a few seconds later I found myself wondering if users would understand it. — Have you been in this situation before?
I started realizing then that being always in a hurry and working as part of a sprint based agile model, got me “blinded” with technical wording while crafting specific messages as we’re surrounded by business jargon.
I just felt to be suffering the curse of knowledge, a term employed by the renowned linguist and psychologist Steven Pinker, that happens to be when you’re surrounded by experts assuming “too much knowledge on behalf of other people.”
As UX Writers we follow different processes to develop compelling useful copy decks to match UI, but sometimes it can be very hard to discuss with product owners and stakeholders our wording selection, as language can be subjective at some extent, we need to support our work with valuable research that will ultimately answer all those businessy “whys”.
Our job is to keep these decisions aligned with our brand’s voice and tone, but there will be always a little remaining gap between our digital product wording and the user’s mindset, that’s why research stands up as a core element to build empathy, and by research I’m not implying only usability, but UX Writing testing and feedback.
No matter how friendly or straightforward our microcopy could be read, as “Content guardians” we need to ensure it’s supported by relevant and valuable research.

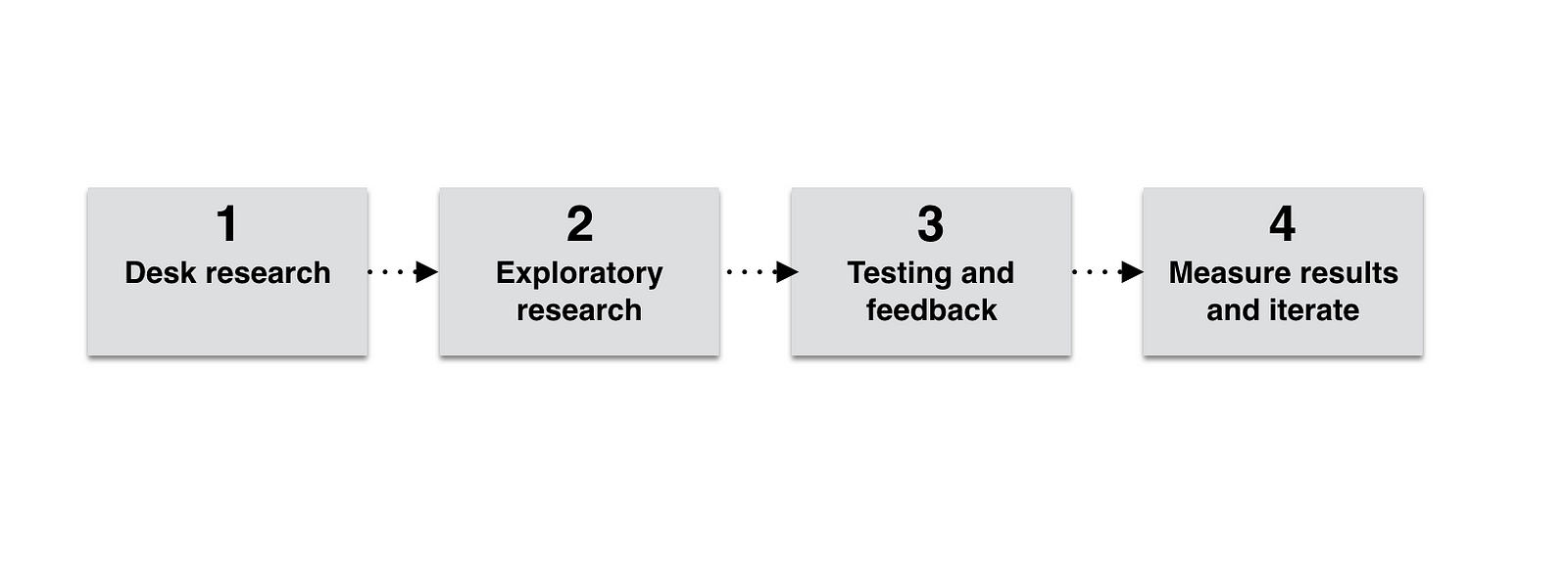
After noticing how important research is when developing microcopy through diverse challenges at work, I decided to start collecting some important tools and methodologies in order to build a step-by-step roadmap. So here’s actually what I’ve got so far.
Ready to follow the “Content guardian” research roadmap?
Grab your magnifying glass and follow this roadmap according to your UX design goals, you might only need to use 2 steps or move back and forth from one to another, it’s all up to you.
You’ll find some basic insights to follow, just remember that every project is completely different, once you complete the whole process your writing will be shining bright and ready to roll!

1. Desk research or how to look out for existing data
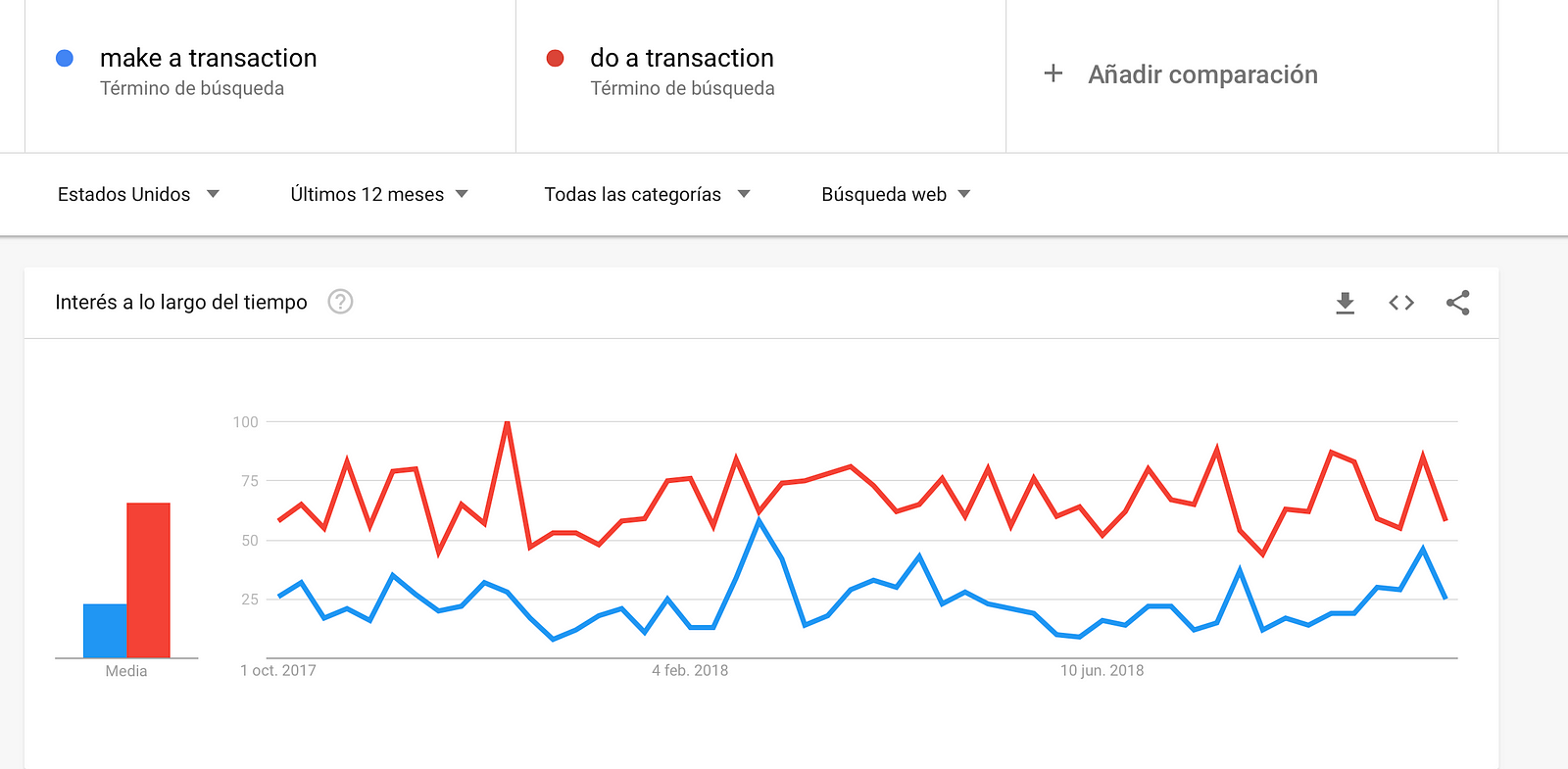
Have you felt indecisive between two similar words? Google Trends will always stand as a basic tool for every UX Writer. You’ll find it very helpful as it compares the most common sought-after words per region or country.

- Voice and tone benchmarking
You’d probably like to know how other brands are displaying microcopy throughout their digital products and platforms, so you can make a self-assessment to help you define your own copy strengths and weaknesses.
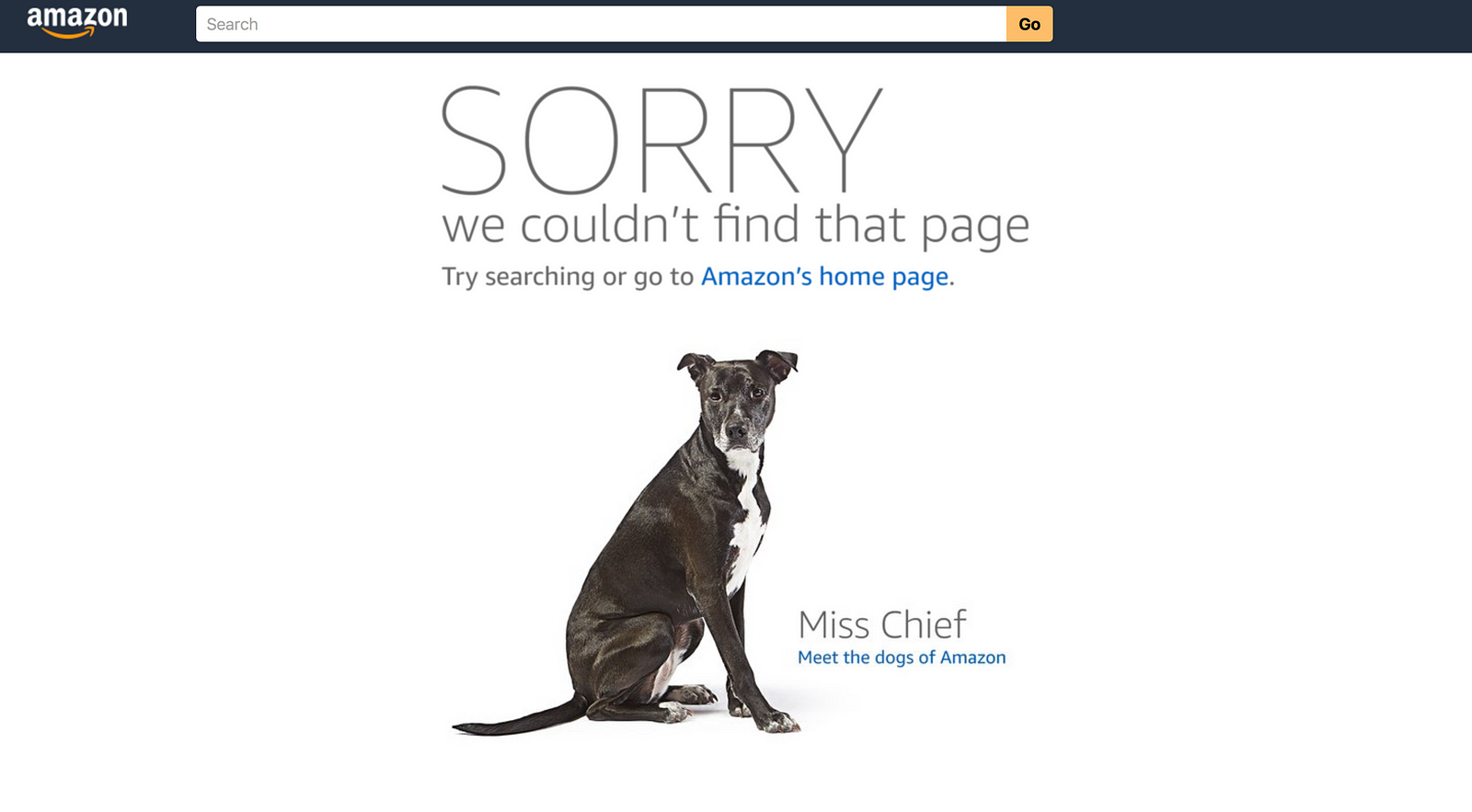
That’s why I always find myself making screenshots of my iPhone’s native pop-ups, Slack’s loading insights, Uber’s emailings or Amazon’s error messages. Even if they’re from a completely different business field, you can always identify something valuable.

To help you define your voice and tone, I strongly suggest you to read the “The Andre Agassi way to find your writing voice and connect deeply with your readers” by Cynthia Marinakos.
I even made my own comparative chart with all sorts of insights, at first with literature authors and then with brands; believe me, it can be very useful if you want to analyze the whole picture.

- Social Media conversational research
This is an easy way to find out how users express themselves in their own digital communities, a quick glimpse to Social Media can help you getting immersed when defining sample conversations or identifying expressions, liaising them to your user-personas.
A lot of valuable and behavioral data from many Digital Cultures await for you around the corner in Instagram, just to mention one!
2. Exploratory research or let your inner anthropologist come out
After gathering some existing data, it’s time to get some by yourself using the following methodologies.
- Observation
One of the major skills to be develop for every design thinker, is getting immersed in user’s lives, so don’t be afraid to leave your office or home and go outside and pay attention to your user’s expressions and observe attitudes or reactions. Maybe you just need to question yourself which kind of places your users tend to frequent. Maybe you’ll find them in a coffee shop around the corner or maybe at a Comic-Con? I’m pretty sure you’ll have a lot of hints once you’ve completed your desk research.
“The only way we can get to know them is to seek them out where they live, work and play (…) We watch what people do (and do not do) and listen to what they say (and do not say). This takes some practice.” — Tim Brown, 2009
- Qualitative interview sessions
On the other hand, conducting a qualitative interview focused on a specific topic will let you know important insights. We recently conducted one to discover the user’s perception about the bank’s ATMs voice and tone, it’s all about forgetting assumptions and listening.
You can set up a session recruiting 3 or 4 participants, be sure to find representative personas of your actual users, prepare a question lay-out with your research goals and some picture cards to support the topic.
Also is very important to set a comfortable environment to build trust, therefore they will feel free to express themselves without expecting to be criticized; make them clear that there are no wrong or right answers and let them know how important is their collaboration for your design process.
Qualitative data can be very surprising and unexpected. For example, I concluded that Mexican users are often expecting a formal tone from banks; also they expressed that an ATM conversation should focus more on delivering an efficient and straightforward language, rather than an over exceedingly friendly one.
- Online surveys
You can always try out Typeform or SurveyMonkey. Recently Typeform has been very useful for me thanks to its intuitive tools and multiple questions settings. These can help you out not only to determine which copy option to choose, but to ask for emotional and more in-depth insights.
Be sure to give enough context to participants and don’t overwhelm them with long and elaborated questions, remember to include multiple options and blank fields if necessary. Don’t forget to review your survey before sending it to the queue.
Here’s a rather awkward survey I got from Instagram a few weeks ago.

- The bubble approach
An extraordinary good practice shared by Capital One’s content specialist Biz Sanford during the latest InVision Design Talks about UX copy.
The whole idea is supported by natural conversations. It basically consists on asking your participants to write down in dialogue bubbles how they imagine themselves talking to the bank in order to solve a problem they struggled with in the past. Steph Hay, Director of Content Strategy at Capital One even recommended at The Spool Cast to ask them which part of that problem they loved and hated the most to awaken their emotional side. After getting all those bubbles filled in by your participants, you can dissect them and take meaningful conversational elements for your wireframes. (Special thanks to Yuval Keshtcher for sharing this useful podcast link to the UX Writing community).

- The role play
You can also ask your participants to assume, the end-user and the business roles, so they can play the ideal conversational scenario, allowing you to record the dialogue and taking notes. This activity will give you even more conversational elements to your tracking notes.
Remember that customers really want to feel listened.
3. Feedback and testing… or just let your “whys” come out
Now the time has come to answer questions like “Is this form understandable enough to users?” or “Which of these three similar texts will make more sense?”
- Testing with actual users
Once you’ve worked together along your design process with the UX and UI team and refined your microcopy you can test your flows with actual users. You can conduct the testing by yourself or if your budget allows it, I’d suggest the testing to take place in a Gessel dome with an external interviewer. It is very important to define the question lay-out looking after your content goals and not forgetting to ask “why”.
Just to give you an idea, you can submit inquiries like: “What do you expect to find once you tap this button?” or “Does the meaning of this term was clear to you?”. Also this practice is very useful when trying to get rid of complex banking technical terms with A/B testing.
- Card sorting
Optimal Workshop or UserZoom are good options to let users help you structure your website’s or app’s information architecture or maybe to define which labels should live in your app’s menu, you’ll really find the results analysis and tree diagrams very useful for your research.
Card sortings are often very helpful when having complex content challenges, so don’t forget that the more complex your design process had been, the more value it will deliver to your users, increasing the NPS score.

- Cloze testing
This one is more oriented to understanding and its based on the Gestalt theory of mental self-organization by W. L. Taylor. It consists on selecting a piece of text and then deleting every 5th word or less depending on your text length.
You just need to ask the participant to guess the missing words by filling the blanks and then calculating the score. If they score more than 60% it means it’s comprehensible. You can take a closer look to Readability formulas to find out more.
Although they usually come together in testing, keep on mind that UX research would focus more on usability, whilst UX Writing on understanding.
4. Don’t forget to measure your results and keep iterating
Once you have collected meaningful data, remember that is very important to measure success with analytics, your NPS or reviewing the app store feedback. If we don’t measure our UX writing results, there’s no way we can get continuous improvement. Don’t be afraid to iterate with copy.
Now you’re all set up to start delivering useful microcopy
Use this roadmap to justify wisely your decisions and strategies considering the whole digital product’s experience without being blinded by the curse of knowledge. Feel free to look out for further information and adapt it to your own needs.
Always remember that UX Content must contain precisely scannable elements.
“The fact that 79% of people scan-read, rather than read every single word, doesn’t reduce the importance of copy; there’s a difference between “content focused” and “content heavy.” — (Webcopyplus.com)
Have you used other kind of UX Writing research or testing methodologies? I’d really like to read your thoughts and comments below.
About Sergio Carranza Minor
I’m an UX Writer and Content Designer, currently for Mobile. I develop content and microcopy strategies for Citibanamex, one of the most important banks in Mexico. I truly believe in the power of Content First Design conversations and Change Culture.
You can find me on LinkedIn, Medium and via Twitter @sergiominor. Let’s talk!