What’s a UX take-home assignment?
Long gone are the days of walking into a business, asking for a job, and starting the next day. Job hunting has become a long and tiring process, and finding the perfect UX Writing role is no different.
Most UX positions start with an application, interview or two (or three or four), and a task to showcase their skill. Though these tasks vary a lot by company, they usually consist of a product flow (like someone signing up for the first time, or creating an item) that needs copy improvements. Applicants are given anywhere from a day to a week to work on the task and, if their ideas match expectations, the hiring process moves forward. Note that take-home tasks differ from whiteboard challenges, which are usually done during the interview in real-time.
What are hiring managers looking for?
UX Writing is about copy, but that’s only one aspect of the job. Antoaneta Tsaneva, UX Director of Quantive, knows that hiring UX Writers isn’t just about finding good copy.
“We’re not looking for specific solutions or a right answer,” she says. “Tasks will always be a bit out of context. We’re looking for how they’ll work around that. What questions do they ask, and how much initiative do they take?”
As with any writing task, it’s rare that all relevant information is immediate and obvious. “UX Writing is about knowing the meaning beneath people’s words,” Antoaneta adds. “A task lets us see your work process, and how you’d go about finding what you need to improve the experience.”
UX Writer-hopefuls shouldn’t just be looking at the words. Hiring managers use these tasks to better understand how well applicants can manage different UI components, whether they know basic research methodology, and if they know the processes of product development.
Jenni Nadler, the Head of UX Writing at Wix, has specific boxes she’s hoping applicants will tick. “The first thing we look for is English level. We hire plenty of people who aren’t native speakers, but they have to be near native level,” she says. “We’re also looking to see whether you can stand behind your work. That’s not always easy to do in an interview, and it doesn’t have to be perfect. But it’s a great opportunity for me to see whether they’ve been thoughtful about their decisions.”
Wix’s UX Writing applicants have 72 hours to complete their task. They’re specifically requested to include any relevant comments, explanations, and questions within their submission. “It’s great if I see that they’re thinking about conversations they’d need to have with a designer,” Jenni says.
TL;DR: The best things you can do to ace your task? Do your homework. Understand the company you’re applying to, and the specific directions in the task. Give context where necessary, and be able to back your decisions. Remember: hiring managers are looking at your copy, yes, but they’re also looking at how you get to the point to write it.

UX take-home assignment red flags
Just as there are things that can make you stand out for the better, some choices can put you out of the running.
Elena Tsutsumanova, a Talent Acquisition Specialist at Quantive, views hiring from a company-wide perspective. “You can imagine my disappointment when I’m going into the meeting super optimistic about an application and the other person has no clue what we do at Quantive,” she says. If an applicant has created a demo account, or gone over the basics of the organization, that can be proof that they are excited about the position. Spend time finding out whether the company has a public style guide, or just take a look at some of their flows, to learn about their current standards.
And let’s repeat our main point here: UX Writing isn’t just about writing words that are grammatically correct. “We don’t need a translator or proofreader,” Antoaneta pointed out. UX Writers need to be able to work alongside designers and product managers to create clear flows, thoughtful information architecture, and processes for consistent vocabulary and voice.
UX Writing is a detail-oriented job. “The biggest red flag,” Jenni says, “is if they didn’t change much. The second is if they changed a ton.” While UX Writers often influence the layout of pages within a flow, applicants need to show a willingness to be flexible. UX is about working alongside others to make an experience that works from all angles: writing, design, development, etc.
“Another red flag is a candidate refusing to complete the UX project that is part of our hiring process,” Elena points out.
It’s a valid point. Many applicants have started wondering whether these sorts of tasks are ethical, or are used as a type of free labor. If a company asks you to write copy for a flow that is currently in production, or that requires days and days of work, those can be red flags to you. However, most companies use “fake” or outdated flows, meaning that your work won’t be used even if you’re not hired. And recent years have seen assignments significantly shortened in respect for everyone’s time.
For UX Writers who wonder whether a task is necessary at all, well, it depends on your experience. “They’re critical,” Jenni says, “for people who are really new. It’s also great practice and experience for someone just starting out, who maybe doesn’t have a portfolio yet.”
TL;DR: The biggest red flags are not knowing anything about the company or product you’re interviewing for, and not showing knowledge beyond good copy. Show that you know how to work within a UX team.
What about other aspects of the hiring process?
Take-home assignments weigh heavily in the decision making process, but let’s not forget that they don’t stand alone. Getting a UX Writing position also entails submitting an application and sitting through interviews.
While interviews are a great way to test your knowledge, they’re primarily used to see if applicants would be a good fit. “At Quantive,” Elena says, “we start off with a 15-minute video interview. This call tells us more than you might think: if the candidate is a good personality fit, how they communicate, how excited they’re about this role, and how passionate they are about UX in general.”
A recent survey showed that 82% of tasks are given after at least one interview. The challenge matters–a lot–but use the interviews to show your personality and excitement for the job.
And it’s often your portfolio that gets you that first interview. There are a lot of great tools out there to make your work stand out. If you’re looking for your first-ever role, you can make case studies of already-existing products to show how you’d improve their flows.
A Case Study
Let’s step away from the theoretical and get into the practical. Take a look at the challenge that got me my position as the first UX Writer at Quantive.
Quantive provided five screens from their onboarding flow and laid out specific requirements: explain what does and doesn’t work with the current copy, and propose improvements. They noted that the main goal of the flow was to explain to users the value of key product features.
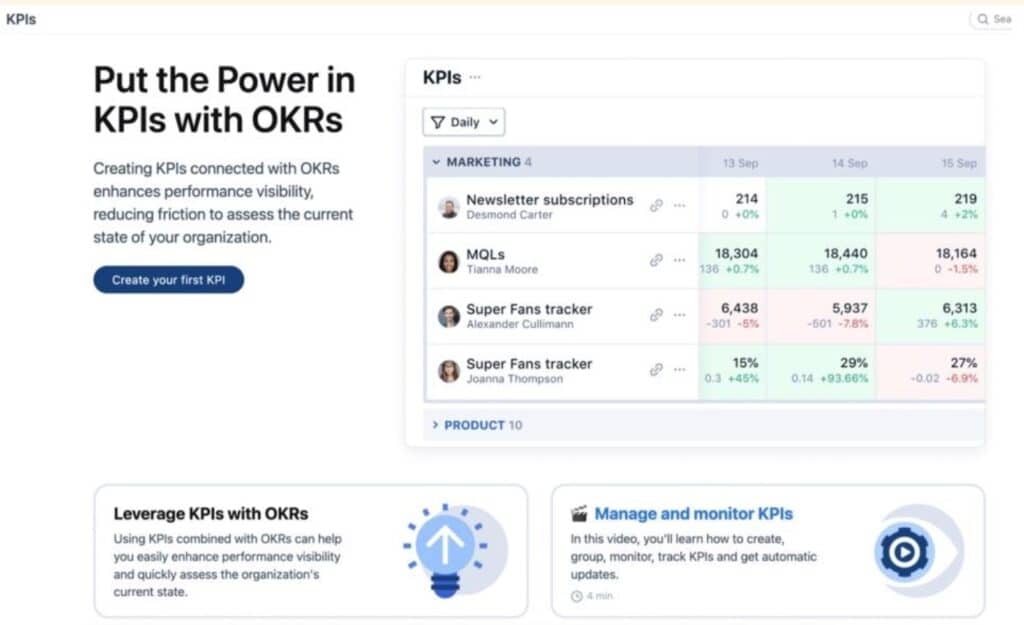
One of the screens was an empty state for Key Performance Indicators (KPIs):

There’s a lot going on here, and the first thing I did was to write down what came to mind:
- There’s a lot of copy on this page, and my eye isn’t drawn to one specific area.
- The explanation of why KPIs are helpful uses a lot of buzzwords without clearly stating the advantages.
- The demo video in the bottom-right corner is not very visible, and disappears after I leave the page.
- Title case is not as accessible as sentence case.
I wrote these notes on the side of the screen, then provided recommended solutions:
- Remove the Leverage KPIs with OKRs section
- Change the primary title and subtitle to Create your first KPI: Key Performance Indicators help identify trends and measure the overall health of your company’s progress.
- Add a secondary CTA: View demo
Now that I know the company even better, I wouldn’t make exactly the same recommendations. And that’s okay; in fact, that’s kind of the point. What helped me stand out was, first, that I was able to simplify content into what users needed to read; and, second, that I tackled the problem from a perspective larger than just proofreading the copy. The actual changes to this screen come from discussions and collaboration with other stakeholders.
I followed the same formula with the other four screens, and also included a page of further research I’d conduct and larger recommendations to consider had this been a real project. In the following interview, we didn’t spend time going over every phrase: but we did talk about the general process that brought me to my conclusions.
A word of encouragement
If you’re trying to start out as a UX Writer, the process can seem daunting. But understanding what hiring managers are and aren’t looking for can help you get that first gig.
You’ve got this.
Further Reading
UX Writing and Content Design Interviews: Ultimate Guide
Becoming a UX writer in 6 months
UX Writing AMA (Ask Me Anything) Part 1: Breaking into the Field